
ほとんどの企業が持つ採用サイト。多くの人から魅力的に感じてもらうためには、ただ企業の情報を伝えるだけでなく、様々な工夫を凝らす必要があります。
その中で重要な役割を担うのが「デザイン」です。同じことを書いていても、デザインによって見る人に与える印象は大きく変わります。
そこで本記事では、ユーザーの目を引く魅力的な採用サイト10個を厳選し、紹介していきます。採用サイトのデザイン制作で重要なポイントも解説していきますので、自社の採用サイトを制作する際に参考にしてみてください!
デザインで意識するべきポイント

コンセプトを決める
どんなコンセプト・テーマでデザインしていくかを初めに決めておくことは、採用サイト制作をスムーズに進めていく上で非常に重要です。コンセプトが決まればトップメッセージも考えやすく、どんなイメージを与えたいのかも明確になってきます。コンセプトや企業理念などと一貫したデザインにすることで、自然と魅力的な採用サイトに近づいていきます。
インパクト
企業の採用サイトは、世の中に数えきれないほどあります。元々知名度があって集客できる場合もありますが、採用サイトを通じて魅力を感じさせ選考を受けてもらうためには、インパクトを与えることが必要不可欠です。企業イメージに合わせた唯一無二のインパクトを与えることが大切です。
ターゲットに即しているか
採用サイトは企業の与えたいイメージや、学生・求職者に刺さるイメージに合ったデザインにする必要があります。「デザイン性のあるサイト」と聞くとカラフルで活発な動きがあるものを想像するかもしれませんが、このデザインが必ずしも全ての企業に当てはまるわけではありません。スタイリッシュさやスマートさ、堅実さを演出したほうがよい企業もありますので、ターゲットをしっかりと把握することが重要になります。
情報が最も伝わるデザイン
カラフルな色を用いたり動きを出したりすることも重要な要素ではありますが、採用サイトで最も重要なことは「情報を的確に伝えること」です。どんなにクリエイティブなデザインでも、企業のことが伝わらなければ良いサイトとはいえません。メッセージや企業情報、社員のことなどが一番伝わるデザインを考えるようにしましょう。
注目企業の事例14選
では早速、参考事例をご紹介していきます。
- 小学館
- タカラトミー
- USEN-NEXT GROUP
- WOWOW
- 講談社
- 株式会社アイ・クルール
- ANA
- ソニーミュージック
- フェリシモ
- 株式会社カノークス【弊社制作】
- 株式会社ブライド・トゥー・ビー【弊社制作】
- 八木鋼材株式会社【弊社制作】
- 城北自動車学校【弊社制作】
- フリースタイルエンターテイメント【弊社制作】
小学館

全体的に「情報の見やすさ」と「デザインの遊び心」のバランスが取れている採用サイトです。イラスト自体に大きな動きがあるわけではありませんが、各コンテンツページごとに雰囲気を変えることで新鮮な印象を与えています。特に、社員紹介やプロジェクト別の紹介ページなど情報量のあるページでは、シンプルなデザインにすることで情報を適切に伝える工夫がされていて読みやすいです。

社員紹介に関しては、20名以上の社員の写真とインタビューを掲載しており、入社年度の絞り検索ができる点は、採用サイトの中では珍しく、非常に細かく作り込んである点は小学館らしい工夫とこだわりを感じます。
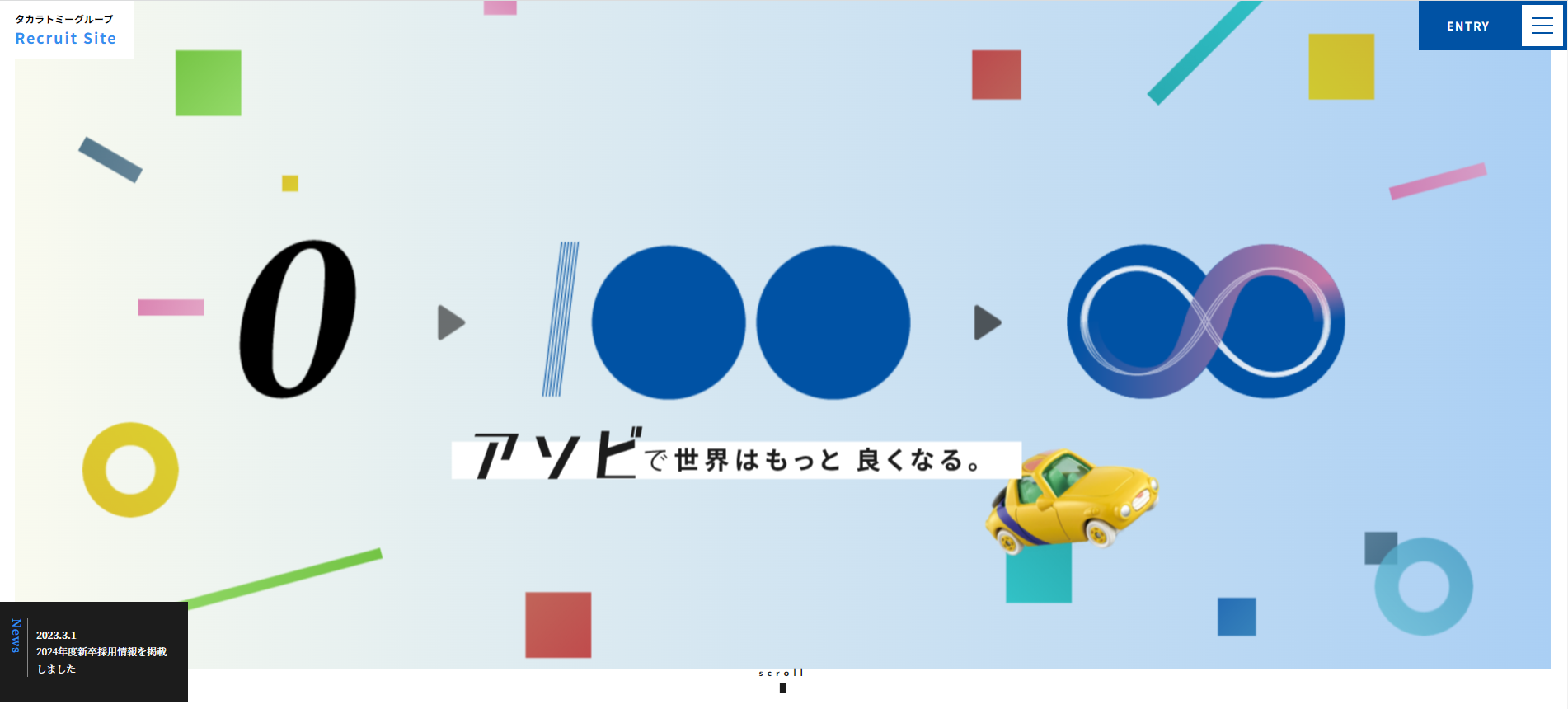
タカラトミー

「アソビで世界はもっと良くなる。」というトップメッセージと共に、おもちゃを想起させるような遊び心のあるデザインが施されているのが特徴です。スクロールすると現れるコンテンツには、カラフルな背景に対してコンパクトに文章や従業員の写真が掲載されています。そのため、全体を通してシンプルで情報が伝わりやすいデザインだといえるでしょう。
USEN-NEXT GROUP

USEN-NEXT GROUPのテーマは「必要とされる次へ」です。メインビジュアルの背景には疾走感あるイメージ動画が流れており、USEN-NEXT GROUPのエンターテイメント分野やテクノロジー分野における先進性を感じさせます。

エントリー人数を公開する等、就活生にとって興味を引く情報を開示している点も他社にない独自コンテンツの1つとなっています。
WOWOW

WOWOWの採用サイトはダークなトーンを基調にしつつ、ステージやスクリーンに映し出されるライトや映像が際立ち、コントラストの効いた力強いデザインになっています。、観客と一体となった臨場感を伝えています。中央に配置された「熱狂をカタチにしよう」というメッセージが、視覚的に訪問者の目を引き、WOWOWが提供するエンターテインメントの熱量を強く感じさせます。
講談社

講談社の採用テーマは「君の世界を、君が世界へ」で、あなたが創り出す「ものがたり」によって世界をワクワクさせていこうという強いメッセージをトップページで伝えています。サイト全体がコロンブスの大航海の世界観で統一されており、どのページを見てもわくわくする仕様です。トップページから全てのページにアクセスできる点もユーザーが情報にアクセスしやすい工夫として参考になります。
株式会社アイ・クルール

「あなたの色はなんですか?」というトップメッセージと共に、12色のラインが並べられています。色を押すと、背景がその色になって社員の写真が出てくるという、オリジナリティが特徴的なデザインです。文字の動きも多く、「仕事も楽しく、自由に。」というテーマに沿ってワクワクした印象を与えます。
ANA

ANAの採用サイトは、信頼感とプロフェッショナリズムを強調したシンプルで洗練されたビジュアルが特徴です。全体的に青を基調とした配色は、ANAのブランドカラーに一致しており、安心感や誠実さを感じさせます。
メインビジュアルには複数の社員の写真が配置され、彼らの笑顔や真剣な表情が、働くことの楽しさややりがいを表現しています。「まだ見ぬキャリアへ、とんでゆけ。」というキャッチコピーが、挑戦や新たな可能性を意識させるメッセージを効果的に伝えています。
ソニーミュージック

今年のテーマ、「想いのままに、舵を取れ。」を基に、音符などの形をした船やロケットに乗ったキャラクターが描かれている特徴的なデザインの採用サイトです。全体的にカラフルな色味のデザインやキャラクターが用いられていて、エンタメ企業ならではのワクワクした採用サイトになっています。
フェリシモ

フェリシモの採用サイトは、全体が手帳のような仕様になっており、終始楽しく見ることができます。会社自体に興味がなかったとしても「とりあえず見てみよう!」とユーザーに思わせるユニークなサイトです。かわいいイラストが散りばめられていたり、手帳をめくる感覚で見ることができたりする採用サイトはユーザーの心をくすぐります。
株式会社カノークス【弊社制作】

鉄鋼商社であるカノークスは、人とのつながりを大切にし、人間力を武器に個人・会社の可能性を広げていく社風を伝えるため、従業員の写真を多用しています。明るく活発な人材の採用を目指した赤を基調としたシンプルなデザインは、サイト訪問者の目を引くだけでなく、会社の力強さを伝えてくれます。
株式会社ブライド・トゥー・ビー【弊社制作】

株式会社ブライド・トゥー・ビーは、ウエディング事業を中心にレストラン運営など幅広い事業展開をしています。「HAPPY PEOPLE MAKE HAPPY PEOPLE」というメッセージを体現しているかのような、楽しそうな従業員の写真がサイトの至る所に掲載されています。大きく動きのある写真を多用した設計によって、幸せを届けてくれそうな職場の雰囲気を伝えられるようにしました。
八木鋼材株式会社【弊社制作】

鋼材販売や工事請負を行う八木鋼材株式会社のサイトでは、営業職の募集強化のため、ロゴカラーの赤色を用いたインパクトの強いビジュアルやコピーを起用しています。八木鋼材の営業職に求められる熱量や活発な社風が表現されているのが魅力的です。動画やアニメーションなどを細部までこだわることで、訪問者にワクワクしてもらえる設計を心がけました。
城北自動車学校【弊社制作】

城北自動車学校の従業員は働いている理由やキャリア社員の前職が多様であることから、「一人ひとりの強みが活きる場所」をサイトコンセプトに設定しています。白とオレンジを基調としたデザインと、従業員が実際に笑顔で働く写真によって、職場の明るいイメージを伝えられるよう工夫を施しています。
フリースタイルエンターテイメント【弊社制作】

以上が採用サイトのデザイン事例になりますが、最後に弊社フリースタイルエンターテイメントの採用ぺージも紹介させていただきます。
トップページは社内で撮影した社員の集合写真を画面全体に表示し、社内や会社の雰囲気を伝えることに特化したデザインとなっています。「ナンバーでウォッチングするFSE」や「FSE探検」など、基本的な採用情報以外にも各種コンテンツを複数用意しており、弊社ならではの特徴をユーザーにイメージしてもらいやすいような工夫を施しています。
ユニークで独自性のあるコンテンツを用意することで、ユーザーの企業理解度を向上させ、採用のミスマッチを減少させることを目指しています。
最後に
デザイン性の高い採用サイトの事例と、デザインを考える上でのポイントをご紹介してきました。数多くの採用サイトが存在しますが、魅力的なサイトに共通している特徴は「インパクト・コンセプトがあり、情報の邪魔をしない」点だといえます。
新しく採用サイトを制作する際やリニューアルする際は、ぜひ参考にしてみてください。
また、株式会社フリースタイルエンターテイメントでは、採用サイト制作や企画、採用支援など様々なサポートを行っております。採用サイトに関するお悩みやご不明点がございましたら、お気軽にお問い合わせください。