
Webアクセシビリティとは、年齢や身体的・精神的な条件に関わらず、より多くの方が、より多くの環境でWebサイトやアプリケーションを利用できるようにすること、または、利用できるようにするための品質基準のことです。
Webサイトから得られる情報は、今や多くの人にとって重要な情報源となっています。高齢者の方や障害者の方も含めた誰もが利用しやすいWebサイト制作が今求められていると考えます。
ということでこの記事では、Web制作において近年非常に重要な考え方となりつつある、Webアクセシビリティについて解説していきます。
アクセシビリティとは?
アクセシビリティとは、「近づきやすさ、アクセスのしやすさ」という意味を持つ言葉です。WebやITの業界においては、製品・サービスなどの「利用のしやすさ」という意味で使われます。
アクセシビリティという言葉を聞くと、「高齢者や障害者の方でも不自由なく利用できる製品やサービス」を思い浮かべる方が多いですが、本来は「能力、環境、状況に関わらず、全ての方が利用しやすい製品・サービス」という意味になります。
Webアクセシビリティの定義

Webアクセシビリティは、Webに特化したアクセシビリティのことを言います。
様々な人が、様々なデバイスで、様々な場所からアクセスしても閲覧できる、そして利用しやすいWebサイトやアプリケーションを作成することが、Webアクセシビリティの基本です。
スマートフォンを多くのユーザーが利用するようになった今、複数のデバイスを利用して様々な場所からインターネットにアクセスするユーザーが多数です。高齢者の方や障害を抱えている方だけでなく、多様なユーザーを意識した使いやすいWebサイト制作を心がける必要があります。
Webアクセシビリティにはガイドラインが存在する?
日本国内においては、WebアクセシビリティについてJIS規格「「高齢者・障害者等配慮設計指針 ―情報通信における機器,ソフトウェア及びサービス― 第3部:ウェブコンテンツ」(JIS X 8341-3)が定められています。
国際的なWebアクセシビリティのガイドラインである「Web Content Accessibility Guidelines (WCAG) 2.0」と「ISO/IEC 40500:2012」も存在しますが、日本のJIS規格とほぼ同内容となっています。
JIS X 8341-3では、61の達成基準と3つのレベル(レベルA、レベルAA、レベルAAA)が定められており、公的機関のサイトにおいては、レベルAAに準拠し、企業のサイトにおいてはレベルAまたは、レベルAAに準拠するのが一般的です。
達成基準の具体例としては、以下のような項目があげられます。
- ページの内容が分かるページタイトルを記述する
- 見出しやリストなどの文書構造をマークアップする
- リンクテキストは、リンク先が分かる文言にする
Webアクセシビリティについて最近の考え方
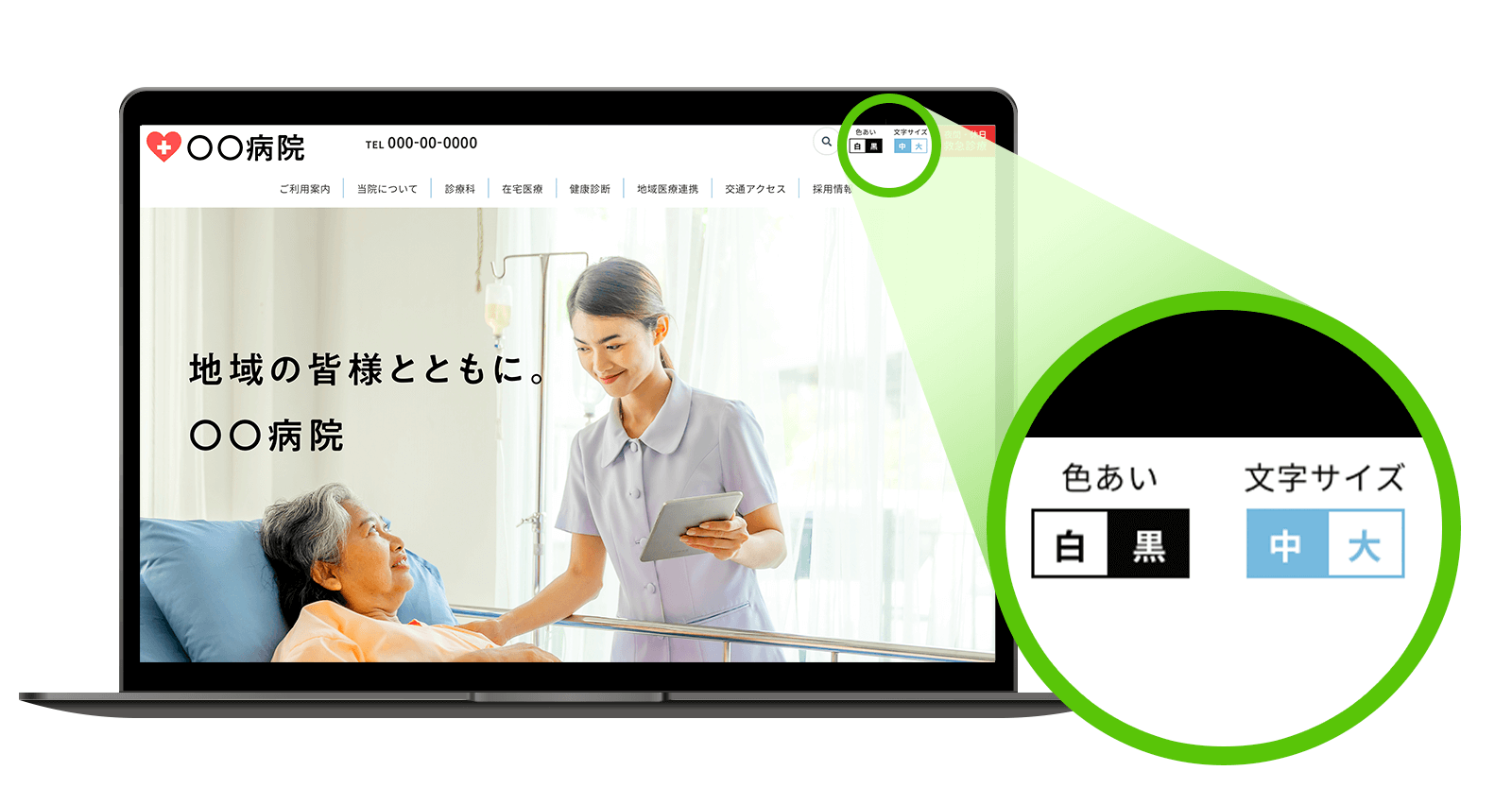
Webアクセシビリティへの対応として、実装必須であると思われることが多い【音声読み上げ機能、文字サイズ変更機能、背景色・文字色変更機能】は実装必須ではない、という意見も目にするようになりました。

なぜならこれらの機能を必要としているユーザーは、既に自分自身のパソコンやスマートフォンに音声読み上げソフトや文字拡大ソフトなどをインストールしており、その機能を駆使してWebサイトを利用することが多くなってきているからです。そのため、Webサイトに求められるアクセシビリティ対応はこのような支援機能を提供することではなく、ウェブアクセシビリティを考慮したサイト制作を行うことにより、様々なユーザーがサイトやページを閲覧できるようにすることだと言えます。
では、実際のWebサイトの制作現場において意識されているWebアクセシビリティとは、どのような事なのでしょうか。以下詳しく見ていきます。
アクセシビリティを意識したWeb制作の5つのポイント
アクセシビリティを意識したWeb制作において特別なことは必要ありません。 基本的には、誰にとっても使いやすいように、しっかりとサイトを作ることが何よりも大切だとされています。
意識すべき制作ポイントの例として5つあげられます。
- わかりやすいページタイトルを設定する
- 視認しやすい色味を使用する
- 文字化けが起こりやすい文字の使用を避ける
- 画像には代替テキストを設定する
- リンクテキストには、遷移先のページ内容がわかるテキストを使用する
ここから各項目について説明していきます。
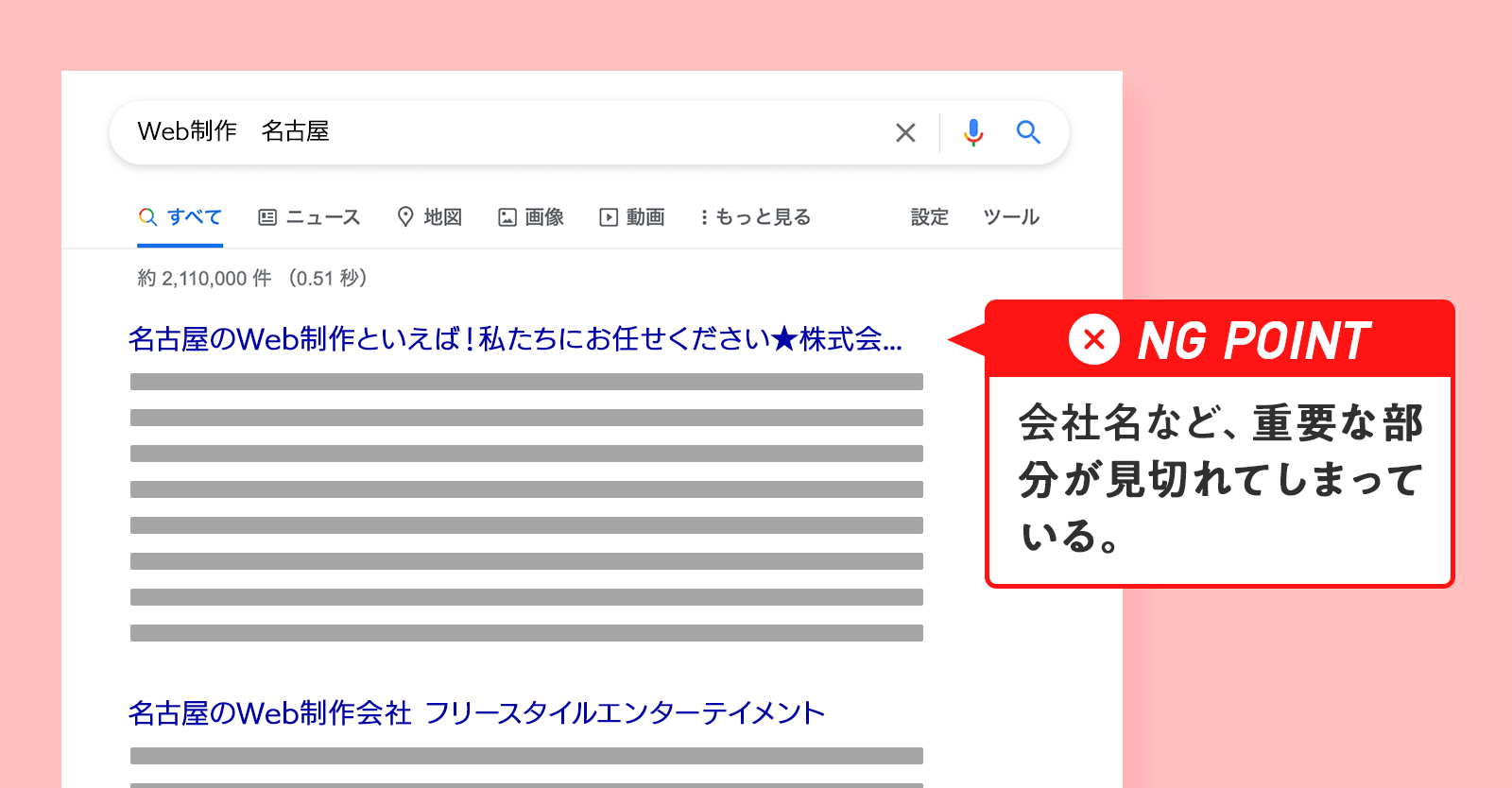
①わかりやすいページタイトルを設定する

ページタイトルを長く設定しすぎると、検索結果に表示された際に重要な部分が見切れてしまう可能性が高まります。
わかりやすいページタイトルを設定することは、アクセシビリティを向上させるだけではなくSEO(検索エンジン最適化)の面でも効果を発揮します。
1つのサイト内で、同じタイトルになっているページが自動生成されていませんか?それぞれのページの内容がわかりやすく伝わる個別のページタイトルを設定するなど注意しましょう。
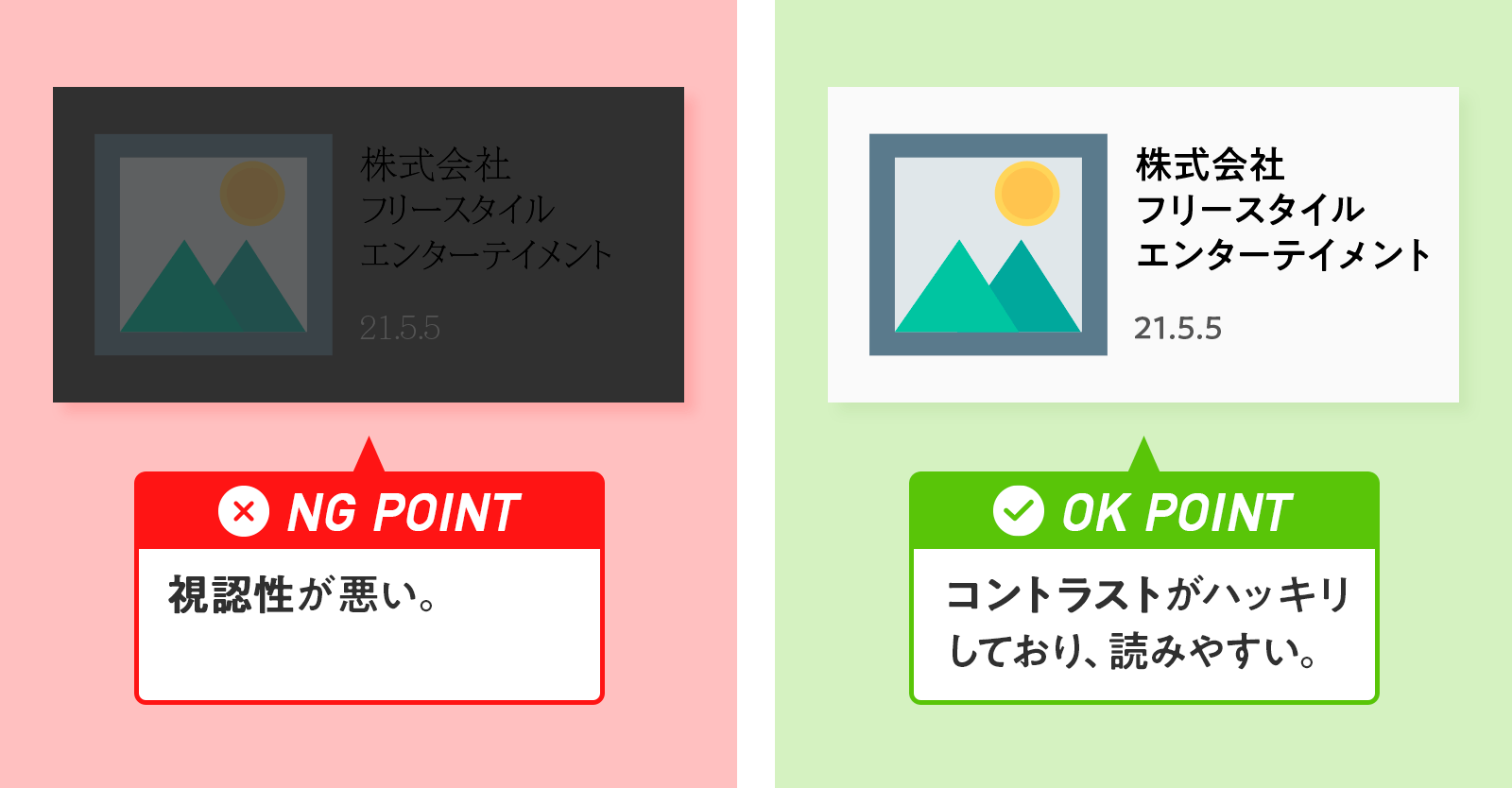
②視認しやすい色味を使用する

色覚障害の方が利用することを想定してWebコンテンツを制作するのであれば、 視認しやすい色味の背景・文字色・画像を使用する必要があります。
障害者の方が利用する可能性が高い病院ホームページなどでは、特にこの点に注意しましょう。
色のコントラストをはっきりさせることによって、色覚障害の方だけではなく、高齢者の方や弱視の方でも見やすいウェブサイト制作を心がけましょう。
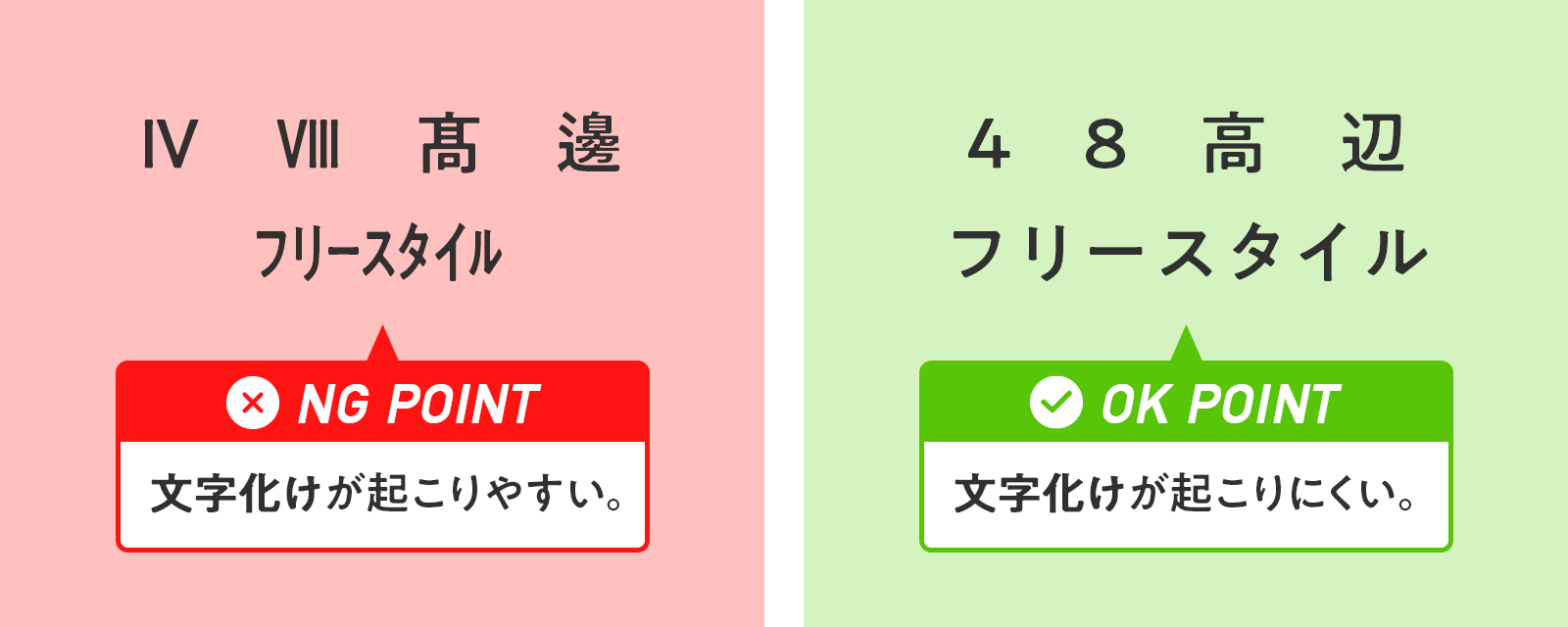
③文字化けが起こりやすい文字の使用を避ける

機種依存文字(環境依存文字)のような文字化けが発生しやすい文字の使用はなるべく避けましょう。機種依存文字とは、特殊な記号や半角カタカナなど特定の機種にしか存在しない文字で、対応していない機種や環境では表示されません。
近年では、機種依存文字による文字化けが発生するケースは少なくなりましたが依然として注意は必要です。
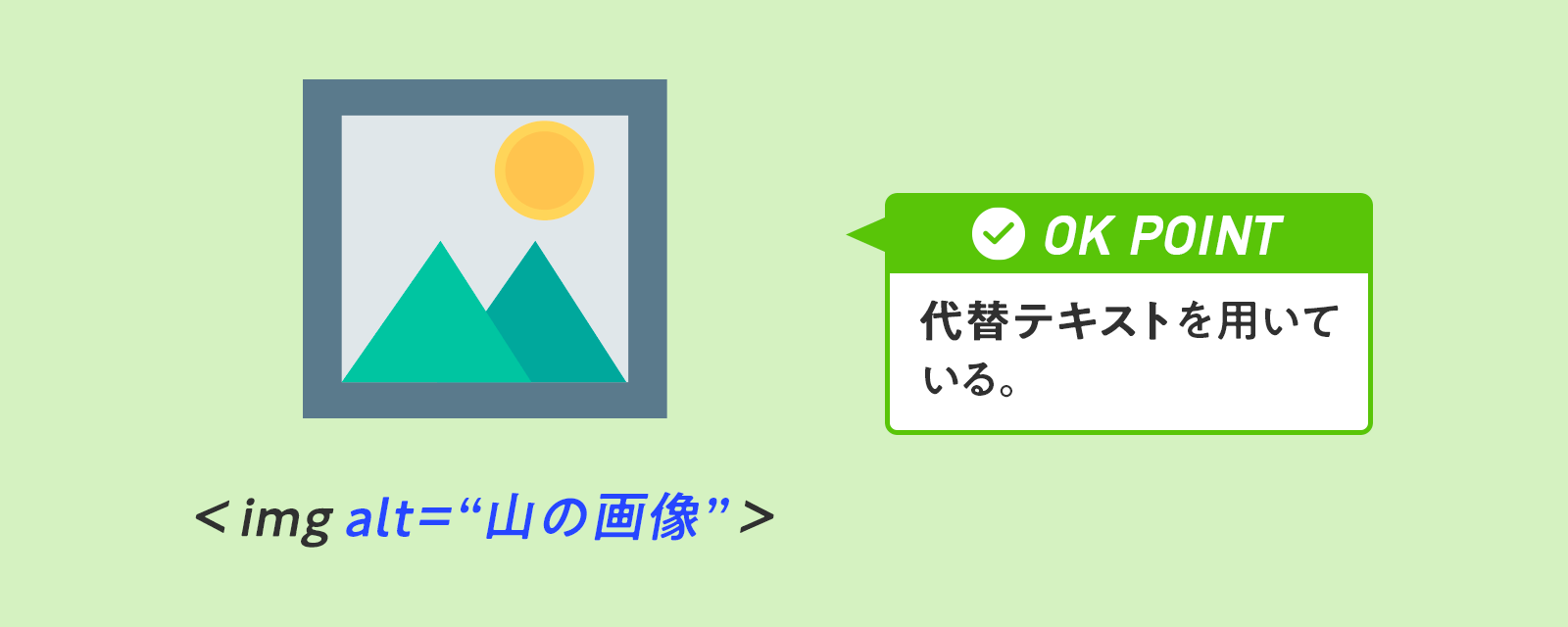
④画像には代替テキストを使用する

全盲や弱視などの視覚障害者の方は、文字で書かれたウェブサイトを音声読み上げソフトなどを利用して読むことが多いです。
音声読み上げソフトを使用している場合、画像で表現された部分はどんな内容が書かれているのかを把握することができません。このような場合に、画像に適切な代替テキストを設定することによって、視覚障害者の方でもWebページから情報を得やすくなります。
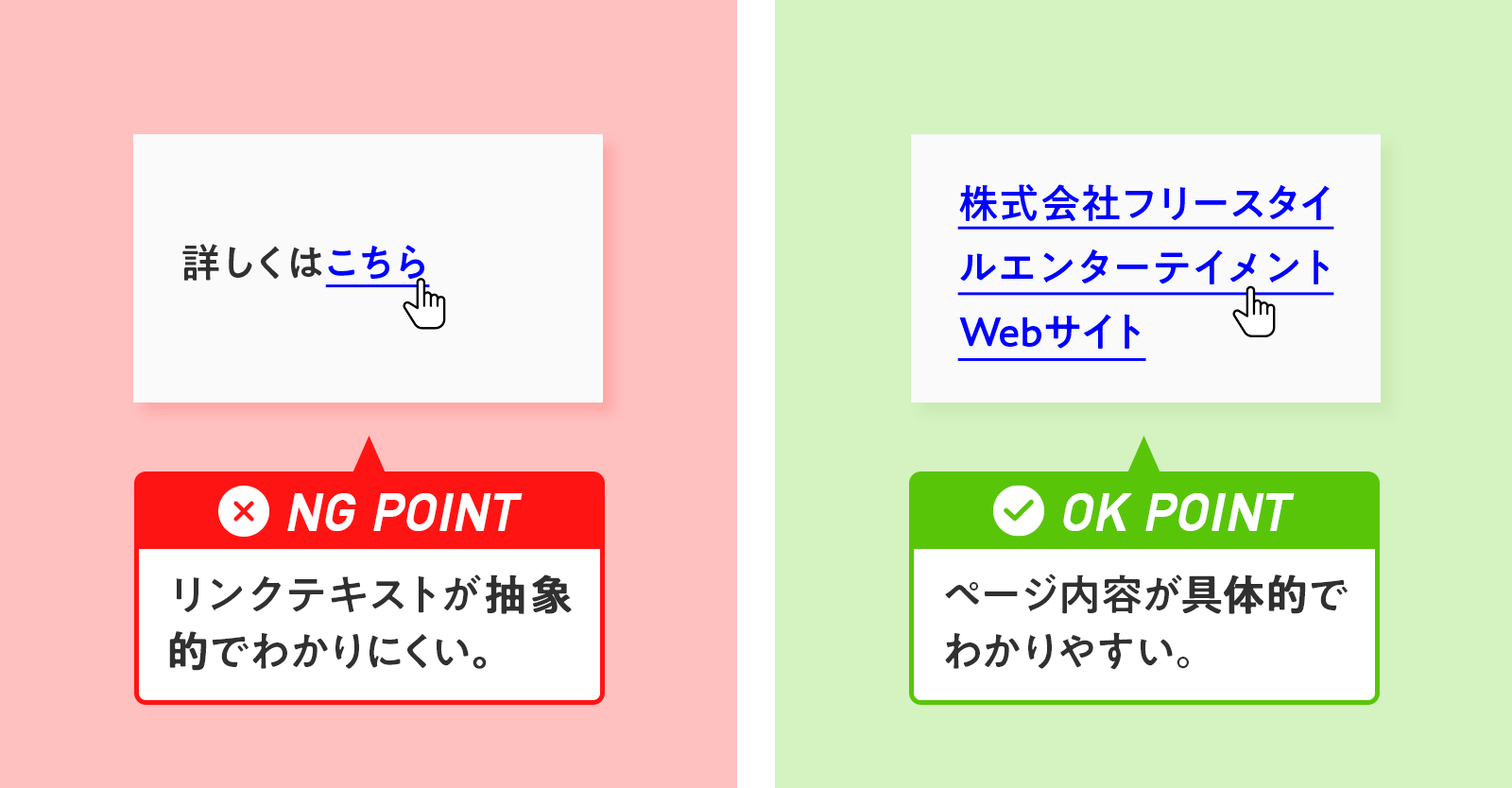
⑤リンクテキストには、遷移先のページ内容がわかるテキストを使用する

「リンクをクリックしてみないと遷移先のページ内容が分からない」そんなリンクはユーザーにとって使い勝手が悪いものです。
リンクテキストを「こちら」のような抽象的な内容にするのではなく、具体的にページ内容を表すテキストに設定することが、ウェブアクセシビリティを高めることにつながります。
まとめ
Webアクセシビリティは、制作者によるユーザーを理解しようとする姿勢と努力によって高まっていきます。
多くのユーザーにとってわかりやすく使いやすい Webサイト制作を心がけることは、Webサイト運営の本来の目的である「情報の伝達」「商品サービスの認知・広報活動」などにも役立ちます。
様々なユーザー・様々な状況を想定したWebサイト制作が今後の標準になっていくと考えられます。Webアクセシビリティについては、今後も意識しておくようにしましょう。